
Artikkelit > Saavutettavuus verkossa
Saavutettavuus verkossa
 Vesa Viljanen
31.8.2019 / päivitetty 1.9.2019 Lukuaika 18 min
Vesa Viljanen
31.8.2019 / päivitetty 1.9.2019 Lukuaika 18 min
Verkkosivuista puhuttaessa saavutettavuudella tarkoitetaan verkkopalveluiden helppokäyttöisyyttä erilaisista rajoitteista riippumatta. Hyvä saavutettavuus tarkoittaa sitä, että kaikki ihmiset otetaan yhdenmukaisesti huomioon verkkosivuja suunniteltaessa ja rakentaessa. Erilaiset pysyvät ja väliaikaiset sairaudet ja vammat vaikeuttavat verkkosivujen käyttöä ja saattavat pahimmassa tapauksessa estää joidenkin nettisivujen käytön. Tällaisia ovat mm. neurologiset sairaudet, motoriset häiriöt, kuurous ja näkövammat.
Julkisen sektorin verkkosivustojen ja mobiilisovellusten saavutettavuutta velvoittaa lisäksi EU:n direktiivi sekä sitä seurannut Suomen laki digitaalisten palvelujen tarjoamisesta.
Laki viittaa WCAG (Web Content Accessibility Guidelines)
-verkkosisällön saavutettavuusohjeiden A- tai AA-tason vaatimuksiin ja määrää viranomaisia toteuttamaan ne. WCAG on laajamittainen, tekniseen pätevyyteen johdattava saavutettavuusohjeistus, joka on artikkelin kirjoitushetkellä versiossa 2.1. Ohjeistus on käytännössä verkkosivun tekijöitä varten tehty, jotta sivujen sisältö näkyisi oikein eri päätelaitteilla, käyttäjät pystyisivät hyödyntämään palveluita mahdollisista rajoitteista huolimatta ja sivustoja voitaisiin käyttää hyvin erilaisilla avustavilla teknologioilla, kuten ruudunlukijoilla.
Mitä verkkosivuissa olisi hyvä ottaa huomioon?
Käytettävyys
Verkkosivuja pitäisi olla helppo käyttää ja navigoinnin tulisi olla selkeää ja johdonmukaista. Tarvittavan tiedon olisi hyvä löytyä sivuilta vaivattomasti. Esimerkiksi yrityksen sivuilta pitäisi nopealla selauksella saada yrityksen yhteystiedot ja mitä yritys tekee. Verkkosivujen käytettävyyttä parantaa tuttuus tai opittavuus, muistettavuus ja virheettömyys. Eli sivut eivät saisi poiketa liikaa tavanomaisesta, mikä tietysti voi asettaa rajoitteita visuaalisille ratkaisuille. Kuitenkin valikkojen ja sivun logiikan olisi hyvä olla helposti opittavaa ja muistettavaa. Tärkeää on myös, ettei käyttökokemus häiriinny virheistä, jotka estävät käyttöä.
Tekstisisältö
Sisältöä luodessa tulisi aina ottaa kohderyhmä huomioon ja kirjoittaa sen mukaisesti. Jos kohderyhmä ei ole tiedossa tai se on laaja, on aina suositeltavampaa kirjoittaa yksinkertaisemmin, selittää asiat auki ja käyttää helppoa sanastoa. Lyhenteitä ei saisi muutoinkaan käyttää ilman niiden auki selittämistä. Poikkeuksena tähän ovat tilanteet, joissa auki selitettävät asiat ovat kohderyhmälle niin selviä, että selittäminen voitaisiin kokea holhoavana tai se vähentäisi kirjoituksen asiantuntemustasoa.

Otsikkojen tulisi olla johdonmukaisia ja edetä asteittain (H1, H2, H3 jne.), mikä auttaa myös hakukoneoptimoinnin kanssa. Johdonmukaiset otsikot toimivat paremmin ruudunlukulaitteissa, koska käyttäjä voi hypätä kätevämmin otsikosta seuraavaan. Verkkosivujen HTML-elementtien standardin mukainen käyttö auttaa myös pitkälle saavutettavuuden toteutumisessa.
Sivuilla olevan tekstin tulisi erottua taustasta selkeästi, jotta sitä on helppo lukea. Kirjaisimet kannattaa valita huolella ja käyttää pitkissä tekstisisällöissä selkeästi erottuvia kirjaimia sekä reilua fonttikokoa. Tekstin olisi hyvä olla kooltaan suurempaa myös siksi, että näyttöjen resoluutiot ovat kasvaneet ja ennen tavanomaisina pidettyjä fonttikokoja voi olla nykyisin vaikea lukea suuriresoluutioiselta näytöltä jopa silloinkin, kun henkilön näkökyky on normaali. Tekstin tulisi lisäksi olla myös käyttäjän itsensä suurennettavissa.
Linkit, moduulit ja muut kosketettavat kohteet
Klikattavat tai kosketettavat kohteet, kuten linkit ja moduulinappulat, pitäisivät olla helposti painettavia. Tästä on selkeitä käytettävyyshyötyjä myös kosketusnäyttöillä. Linkkien tulisi erottua normaalista tekstistä ja antaa käyttäjälle selkeä vaikutelma linkistä. Uuteen ikkunaan tai välilehteen avautuvat linkit olisi tärkeää ilmoittaa käyttäjälle jollakin tavalla.
Päävalikkoa varten olisi hyvä lisätä kävijöille näkymätön linkki valikoiden ohittamista varten. Tämä auttaa ruudunlukuohjelmien käyttäjiä, koska tällöin heidän ei tarvitse kuunnella joka sivulla ensimmäisenä päävalikon sisältöä uudestaan.
Visuaalinen sisältö
Jokaisessa merkityksellisessä kuvassa tulisi olla vaihtoehtoinen teksti, jonka avulla kuvan sisällön voi ymmärtää näkemättä kuvaa. Animaatiot eivät saisi olla liian häiritseviä eivätkä estää sivun toiminallisuutta. Jos käyttöjärjestelmästä käsin on asetettu animaatioille rajoituksia, olisi verkkosivun hyvä kunnioittaa tätä asetusta. Videot eivät saisi olla häiritseviä eivätkä sotkea muuta toiminnallisuutta ja niiden olisi mieluiten käynnistyttävä vasta käyttäjän aloitteesta.
Miten saavutettavuutta voidaan testata?
Verkkosivujen rakentamisvaiheessa olisi hyvä tiedostaa saavutettavuuteen vaikuttavat tekijät ja luoda sivut jo alun perin tätä näkökulmaa tukien. Lopputulos voidaan testata vielä erilaisilla työkaluilla ja varmistaa, ettei ongelmakohtia ole jäänyt. Perusvirheet voidaan nopeasti paikallistaa automaattisella testauksella, mutta lopputulos on hyvä käydä läpi vielä manuaalisesti.
Työkaluja esitellessä testaamme samalla niiden avulla Valkohatun etusivun (https://valkohattu.fi) sekä tämän artikkelin sivun (https://valkohattu.fi/artikkeli/saavutettavuus-verkossa) ja tulkitsemme tulokset. Tärkeätä on ymmärtää, mitä tulokset tarkoittavat ja tietysti myös varmistaa niiden oikeellisuus ja korjaustarve manuaalisesti.
Automaattinen testaus
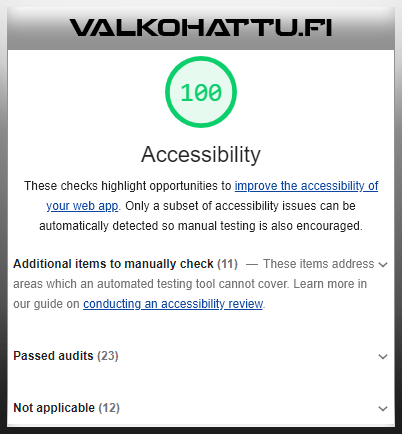
 Automaattisia testauksia voidaan tehdä verkkopalveluiden avulla tai selaimeen saatavien lisäosien avulla. Suosituimpiin selaimiin on saatavilla useita ilmaisia työkaluja, jotka auttavat testauksessa. Lisäosat ovatkin usein ensimmäinen keino testata saavutettavuusasiat kehityksen yhteydessä. Lopuksi verkossa olevan sivuston voi laittaa verkkopalveluna toimivan testaustyökalun läpi. Perustason testauksen voi tehdä Googlen Chrome-selaimen Lighthouse-auditointityökalulla.
Automaattisia testauksia voidaan tehdä verkkopalveluiden avulla tai selaimeen saatavien lisäosien avulla. Suosituimpiin selaimiin on saatavilla useita ilmaisia työkaluja, jotka auttavat testauksessa. Lisäosat ovatkin usein ensimmäinen keino testata saavutettavuusasiat kehityksen yhteydessä. Lopuksi verkossa olevan sivuston voi laittaa verkkopalveluna toimivan testaustyökalun läpi. Perustason testauksen voi tehdä Googlen Chrome-selaimen Lighthouse-auditointityökalulla.
Lisäosat
Deque Axe (Chrome) / (Firefox)
on eräs hyödyllisimmistä automatisoiduista testaustyökaluista. Lisäosasta on saatavilla myös päivitetympi ja ehdottomasti kokeilemisen arvoinen kehitysversio Axe-Coconut (Chrome)
.
Testitulokset: Sekä etusivu että artikkelisivu saavat useita kymmeniä valituksia nimikkeellä "elements must have sufficient color contrast". Täsmällisemmällä tarkastelulla huomataan, että virheet johtuvat siitä, ettei lisäosa onnistu selvittämään, onko kontrastivikaa olemassa. Esimerkiksi kun sivulla käytetään liukuvärejä, joissa väri muuttuu toiseksi elementin sisällä, ei lisäosa onnistu selvittämään värisävyjen kontrastitasoa. Nämä tulee kaikki tarkastaa manuaalisesti ja tietysti varmistua siitä, että kontrasti on riittävän suuri, jotta tekstit erottuvat hyvin.
Axe Coconut tekee tarkistuksen vaativammin ja ilmentää muutamia lisäasioita. Se ilmoittaa muun muassa, että linkit tulisi tunnistaa linkeiksi myös muulla tavalla kuin pelkällä värillä. Tässä tarkistus tekee virheen, koska valitukset koskevat sisäisiä linkkejä "tietosuojaehdoista" ja "tietosuojaehdoistamme", joissa molemmissa on alleviivaus ja toisessa lisäksi kuvamerkki siitä, että linkki avautuu uuteen välilehteen. Coconut-versio ilmoittaa myös, ettei se kykene analysoimaan kaikkia sivuilla olevia elementtejä, koska ne ovat piilossa. Tämä viittaa Valkohatun valikkoon sekä modaaleihin (sivuilta ponnahtaviin ikkunoihin), jotka tulee tarkistaa manuaalisesti.
Level Access ACCESS Assistant (Chrome) / (Firefox)
suorittaa automaattisen testauksen erillisessä ikkunassa ja tarjoaa korjausehdotuksia ongelmatilanteille. Lisäosa auttaa myös manuaalisessa testauksessa, koska sen avulla voidaan nopeasti tarkistaa mm. otsikot, kuvat, listat, raamitukset ja taulukot. Tämän lisäksi tyylitiedostot saadaan nopeasti pois käytöstä, jolloin selviää, toimiiko sivu ilman tyylejä.
Testitulokset: Lisäosa ilmoitti kahdenlaisesta virheestä. Ensinnäkin yhteydenotto-modaalin syötekentistä puuttuvat tekstikenttien kuvauksen ilmoittavat label-elementit. Tämä on tiedostettu ratkaisu, jossa saavutettavuus valitettavasti kärsi visuaalisuuden kustannuksella. Tähän saatamme tehdä myöhemmin toisenlaisen, paremman ratkaisun, jotta asia menisi tältäkin osin kuntoon. Toistaiseksi emme ole havainneet kuitenkaan käytännön ongelmaa manuaalisella testauksella tässä asiassa, minkä vuoksi olemme voineet siirtää asian ratkaisemista.
Toisekseen lisäosa ilmoittaa sellaisesta ongelmasta, ettei uuteen välilehteen aukeavista linkeistä ole varoitusta. Tämä ei kuitenkaan pidä paikkaansa, koska jokaisen uuteen ikkunaan avautuvan linkin perässä on ikoni merkkinä tästä sekä vaihtoehtoinen tagi neuvomassa ruudunlukulaitteen käyttäjiä.
The Paciello Group Arc Toolkit (Chrome) on tehokas lisäosa, jolla löytyy useita ongelmakohtia verkkosivuista, mutta samalla väärien ilmoitusten määrä kasvaa.
Testitulokset: Lisäosa löysi useita virheitä ja manuaalisesti tarkastettavia asioita. Valituksia tuli mm. pseudoelementeistä, joita hyödynnämme etusivulla sekä yhteydenottolomakkeen ruksissa. Suurin osa näistä tuo vain ylimääräisiä visuaalisia merkkejä, joilla ei ole käytön kannalta merkitystä. Yhteydenottolomakkeessa merkki tuo visuaalista arvoa, mutta se voisi olla toteutettu toisellakin tavalla.
Virheilmoituksia tuli myös ACCESS Assistantin löytämistä label-tagien puutteesta lomakekentissä, päävalikon toimivuudesta sekä lomakekenttien tabindex-arvoista. Tabindexillä voidaan määrittää missä järjestyksessä painettaviin elementteihin siirrytään. Sivuillamme emme kuitenkaan muuta tätä järjestystä, vaan olemme tehneet joistakin elementeistä klikattavia määrittämällä tabindex-arvon. Tämä johtuu siitä, että teimme sivut ilman Javascriptiä toimiviksi, mikä pakotti rakentamaan päävalikon ja modaalien avaamiset sekä sulkemiset pelkästään tyylittelyjen avulla. Tästä puolestaan kärsi saavutettavuus, ja siksi jouduimme lisäämään erinäisiä lisäarvoja, jotta sivut toimisivat oikein sekä näppäimistöllä että ruudunlukuohjelmilla.
Microsoft Accessibility Insights for Web (Chrome) / (Windows)
on tehokas työkalu erityisesti manuaalisessa testauksessa, mutta se tarjoaa myös automaattisen testauksen. Lisäosa on erinomainen apuväline kokonaisvaltaisemmassa testauksessa ja ohjaa järjestelmälliseen manuaaliseen saavutettavuustestaukseen.
Testitulokset: Lisäosa ei havainnut korjattavia puutteita automaattisessa testauksessa.
WebAIM WAVE Evaluation Tool (Chrome) / (Firefox)
on eräs vanhimmista saavutettavuuden testaustyökaluista. Tietynlaisen standardin asemassa ollutta työkalua ei ole kuitenkaan päivitetty muutamaan vuoteen ja siksi testauksessa kannattaa hyödyntää muitakin työkaluja.
Testitulokset: Lisäosa ei löytänyt uusia ongelmia, mitä aiemmat lisäosat eivät olisi havainneet. Virheiksi nimettiin tyhjät label-elementit, joiden ansiosta sivut toimivat ilman Javascriptiä.
Rumoroso HeadingsMap (Chrome) auttaa nopeasti käymään läpi HTML-otsikkojen tasot. Lisäosa on hyödyllinen nopeaan testaukseen, mutta ei tarjoa muita testauksia.
Testitulokset: Lisäosa ei näyttänyt ongelmia otsikoiden tasoissa.
Metamatrix Web Disability Simulator (Chrome) auttaa ymmärtämään, millä tavoin erilaiset rajoitteet vaikuttavat sivujen käyttämiseen. Lisäosan avulla mm. sivun värejä voidaan katsella sellaisina kuin esimerkiksi punavihervärisokea henkilö näkee ne.
Testitulokset: Lisäosa ei havainnollistanut puutteita sivustossa.
Verkkopalvelut
Level Access Web Accessibility -verkkopalvelun avulla voidaan testata saavutettavuustaso automaattisesti. Palvelun kautta voi testata ilmaiseksi muutaman sivun, mutta koko sivuston testaaminen on maksullista. Tarkempien testaustietojen saaminen vaatii myös yhteystietojen luovuttamisen. Level Access tarjoaa lisäksi selaimen lisäosan, jolla testaustulokset nähdään ilman yhteystietojen luovuttamista.
Lea Veroun Contrast-ratio -sivuilla voi nopeasti kokeilla eri värien kontrastit ja katsoa mille WCAG-tasolle kontrasti on riittävä.
Manuaalinen testaus
Teksti
Tekstisisältöä kannattaa lukea useaan kertaan ja tarkastaa kielioppivirheet. Lyhyemmät ja yksinkertaisemmat lauseet toimivat usein paremmin kuin pitkät ja vaikeat. Tärkeintä on kuitenkin, että teksti on helposti luettavaa ja ymmärrettävää kohderyhmään nähden.
Tekstin koko tulisi olla käyttäjän valittavissa. Kokeile suurentaa tekstiä 200%:iin asti ja pienentää sitä. Tarkista, toimiiko suurentaminen sormilla mobiililaitteilla.
Windows- ja macOS -ympäristöihin on saatavilla Colour Contrast Analyser -sovellus, jolla voidaan tarkastaa eri värien kontrastitasot. Tekstin kontrasti taustaväriin nähden on oltava riittävä, jotta se voidaan lukea vaivattomasti. Ohjelma auttaa selvittämään varsinkin ongelmakohtien kontrastitasot tarkemmin ja valitsemaan tarvittaessa paremmat värit. Google Chrome -selaimen kehitystyökaluilla voidaan tarkastaa myös nopeasti suurin osa tilanteista. Lisäksi on hyvä muistaa, että sivujen tulisi toimia yhtä hyvin ilman värejä. Eli väreillä ei tulisi ilmaista toiminnallisuutta.
Visuaalinen testaus
Ota kuvat kokonaan pois käytöstä selaimen asetuksista, jotta ne eivät lataudu lainkaan ja tarkista, ovatko vaihtoehtoiset tekstit (alt-tagit) ymmärrettäviä ja johdonmukaisia. Tämän jälkeen poista tyylitiedostot kokonaan pois käytöstä ja katso, toimiiko sivusto. Esimerkiksi svg-kuvien koot saattavat olla tapauksesta riippuen välttämättömiä määritellä HTML:ään tyylitiedostojen sijasta, jos ne heikentävät käytettävyyttä ilman tyylittelyjä.
Ovatko sivuston animaatiot häiritseviä? Estävätkö tai peittävätkö ne toiminnallisuutta joissain tilanteissa? Käyttäjän asettamia rajoituksia tulisi kunnioittaa ja häiritsevät animaatiot tulisi pystyä kytkemään pois päältä. Jos käyttöjärjestelmästä käsin on asetettu animaatiot pois, olisi verkkosivun hyvä kunnioittaa tätä asetusta. Se onnistuu hyödyntämällä prefers-reduced-motion-tyyliominaisuutta verkkosivulla, jolloin käyttäjän asettamat animaation vähennykset ovat päällä. Tätä voidaan kokeilla asettamalla käyttöjärjestelmän asetuksista animaatiot pois tai vähennetyksi. Testaus onnistuu niin Windowsilla, macOS:llä kuin Linuxillakin.
Toimiiko sivusto ilman Javascriptiä? Selaimen kehitystyökaluista voit asettaa nopeasti Javascriptin pois päältä ja kokeilla toimivuutta. Sivustoa tulisi pystyä käyttämään myös näin, vaikkakin useimmat ruudunlukijat tulkitsevat Javascriptiä.
Näppäimistötestaus
Kannattaa myös testata, toimiiko verkkosivu pelkästään näppäimistöä käyttämällä. Koko sivustoa tulisi nimittäin pystyä selaamaan normaalisti ilman hiirtä, ja tämän onnistuminen selviää parhaiten manuaalisesti testaamalla. Seuraavat selainten pikanapit toimivat Windowsissa ja Linuxissa Firefoxissa, Chromessa, Operassa ja monessa muussa selaimessa.
| Ctrl + + | Suurenna tekstiä |
|---|---|
| Ctrl + - | Pienennä tekstiä |
| Ctrl + 0 | Palauta muutokset normaaliin kokoon |
| Tab | Mene seuraavaan linkkiin tai kenttään |
| Shift + Tab | Mene edelliseen linkkiin tai kenttään |
| Välilyönti | Rullaa sivua alaspäin |
| Shift + Välilyönti | Rullaa sivua ylöspäin |
| Home | Mene sivun alkuun |
| End | Mene sivun loppuun |
| Alt + ← | Mene takaisin |
| Alt + → | Mene eteenpäin |
| F5 | Lataa sivu uudelleen |
| Ctrl + F5 | Lataa sivu uudelleen ohittaen välimuisti |
| Esc | Pysäytä sivun lataaminen/Sulje valikko |
| F6 | Valitse osoitepalkki |
| F11 | Koko ruudun näkymä |
| F12 | Selaimen kehitystyökalut |
Ruudunlukutestaus

Ruudunlukijaa käyttämällä voidaan parhaiten varmistaa, että sivun käyttäminen onnistuu myös ilman näköyhteyttä. NV Access tarjoaa ilmaisen ruudunlukuohjelman NVDA:n , joka toimii hyvin testauksessa. Vaihtoehtoisesti voit ladata kokeiluversion maksullisesta JAWS-ruudunlukuohjelmasta
. Windows ja macOS -käyttöjärjestelmät sisältävät myös sisäänrakennettuna tekstinlukuohjelmat, joita voidaan hyödyntää.
Apua saavutettavuuden parantamiseen
Suomenkielisiä ja selkeitä ohjeita verkkosivujen saavutettavuuden parantamiseen verkkosivuilla löytyy Saavutettavasti ja Papunet
-sivustoilta. Englanniksi hyvän esittelyn verkkosivujen saavutettavuusratkaisuista tarjoaa Google
. Yleisimmän sisällönhallintajärjestelmän WordPressin saavutettavuusohjeistukseen
on myös syytä tutustua, jos tätä käytetään sivujen kehittämiseen.
Verkkosivujen rakentaminen saavutettavuuskriteerien mukaisesti on toisinaan hankalaa, mutta useimmiten riittävän saavutettavuustason mahdollistaminen ei ole niin vaikeata. Saavutettavuusasioiden mukaan ottaminen jo suunnitteluvaiheessa auttaa säästämään hermoja jatkokehitysvaiheissa. Saavutettavuudesta huolehtiminen parantaa lisäksi sivujen käytettävyyttä ja auttaa kaikkia kävijöitä, jonka vuoksi tätä ei tulisi unohtaa uusia verkkosivuja suunnitellessa tai niitä hankkiessa.