
Artikkelit > Käytettävyys ja käyttökokemus
Käytettävyys ja käyttökokemus
 Vesa Viljanen
22.2.2020 Lukuaika 22 min
Vesa Viljanen
22.2.2020 Lukuaika 22 min
Ennen kuin luet tämän artikkelin, katsele hieman ympärillesi ja mieti, onko tämä verkkosivusto helppokäyttöinen ja selkeä. Löydätkö nopeasti etsimäsi tiedon? Onko navigointi helppoa ja toiminnallisuus ymmärrettävää? Ovatko painikkeet ja linkit selkeästi erottuvia ja vaivattomasti avattavia? Toimivatko asiat kuten odotit niiden toimivan? Vai tuntuuko jonkin tehtävän suorittaminen vaikealta?
Nämä kysymykset auttavat nimittäin kuvaamaan, mitä käytettävyys (engl. usability) tarkoittaa. Käytettävyys osoittaa, kuinka helppoa jotakin tuotetta tai asiaa on käyttää. Eli toimiiko asia siten, miten käyttäjä haluaisi sen toimivan ja käyttäytyykö se ylipäänsä käyttäjän odotusten mukaisesti. Hyvä käytettävyys merkitsee vaivatonta asiointia, tehokasta ja virheetöntä käyttöä, eikä se siksi turhauta käyttäjää. Usein onnistuneesta käytettävyydestä jää hyvä mieli ja positiivinen kuva, mutta huono käytettävyys sen sijaan karkottaa tehokkaasti asiakkaat, ja usein pysyvästi.
On myös tärkeää ymmärtää, että asian hyvä käytettävyys ei tarkoita sen hyödyllisyyttä. Verkkosivulla, tuotteella tai palvelulla voi olla erinomainen käytettävyys, mutta se voi olla täysin hyödytön käyttäjälleen. Ajattele esimerkiksi, kuinka usein olet törmännyt jonkin yrityksen verkkosivuun, joka toiminnallisesti on erittäin looginen ja selkeä, mutta tutkimisesta huolimatta et saa mitään tolkkua siitä, mitä yritys tekee tai et saa vierailusi vastineeksi mitään hyödyllistä tietoa. Ajantuhlaus turhauttaa ja ärsyttää, vaikka verkkosivu voisi olla käytettävyydeltään hyvin selkeä.

Käytettävyys ei kuitenkaan ota kantaa graafiseen toteutukseen eli siihen, miltä asiat näyttävät. Käyttöliittymä (engl. User Interface, UI) sen sijaan määrittelee ulkoasun ja siihen liittyvän toiminnallisuuden pyrkien samalla huomioimaan käytettävyyden tavoitteet. Esimerkiksi verkkosivussa käyttäjän apuna toimivat graafinen suunnittelu, värit, typografia ja toiminnallisuus tarjoavat yhdessä sivun käyttöliittymän.
Käyttökokemus tai käyttäjäkokemus (engl. User Experience, UX) on sen sijaan laajempi termi, johon sisältyvät sekä käytettävyys että käyttöliittymä omina osa-alueinaan. Käyttökokemus käsittää kaiken, mitä käyttäjä kokee, havainnoi, tuntee ja ajattelee käytön aikana ja sen jälkeen. Näistä käsitteistä pisimmälle menee vielä asiakaskokemus (engl. Client Experience, CX), joka tarkoittaa laajemmin asiakkaan ja koko organisaation välistä vuorovaikutuskokemusta.
Verkkosivun käyttökokemus
Jos olet lukenut aiempia artikkeleitani, olet varmaan huomannut, että käytän usein omaa verkkosivuamme esimerkkinä. Näin on tarkoitus tehdä tälläkin kertaa, eli käyttökokemukseen liittyviä asioita pohtiessa vertaan, miten olemme itse menetelleet asioiden kanssa. Yksinkertaistamisen vuoksi niputan käytettävyyden ja käyttöliittymän asiat käyttökokemuksen alle, ja samalla käymme vielä näitäkin asioita tarkemmin läpi.
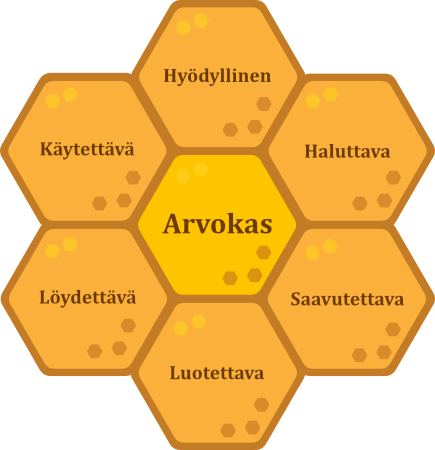
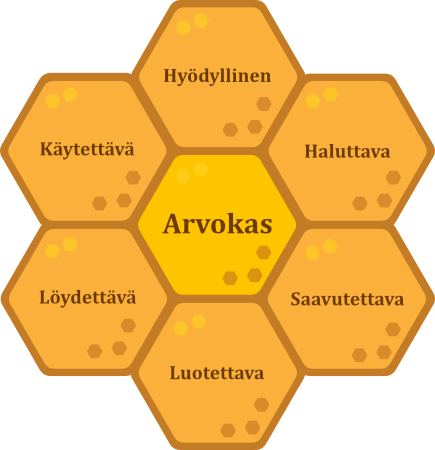
Eräs tunnetuimmista tavoista tarkastella käyttökokemusta on Peter Morvillen käyttökokemuksen hunajakenno . Morville on jakanut tarkasteltavat näkökohdat hunajakennomaiseen rakennelmaan, jota tutkimalla voidaan paikallistaa käyttökokemuksen ongelmakohdat ja vahvuudet.

Hyödyllisyys
Verkkosivun tai verkkopalvelun tulee olla ensisijaisesti hyödyllinen. Luonnollisesti täysin hyödyttömän idean toteuttamisessa ei ole järkeä, koska se ei johda mihinkään. Hyödyn tulisi näkyä myös selkeästi käyttäjälle. Jos ihminen ei koe selkeää hyötyä, hän todennäköisemmin ei palaa enää takaisin.
Vaikka voitaisiin ajatella, että pelkkien yhteystietojen näkyminen yrityksen www-sivuilla takaisi hyödyllisyyden, ei tämä kuitenkaan nykyaikana riitä. Pelkät yhteystiedot eivät kerro, mitä yritys tekee, eikä kävijä saa mitään konkreettista tietoa yhteydenoton tueksi. Tämän vuoksi sivuilla voisi lisäksi olla esimerkiksi kuvaukset yrityksen historiasta ja toiminnasta, työntekijöistä ja osaamisesta, uusimmista kuulumisista ja referensseistä.
Pyrimme omalla sivustollamme tuomaan selkeästi esiin nämä asiat. Yhteystiedot ja yrityksen tärkeimmät tiedot löytyvät aina jokaisen sivun alareunasta. Klikkaamalla Valkohattu Oy -tekstiä alapalkista saat yrityksen lisätiedot näkyviin pieneen ikkunaan. Lisäksi yrityksemme visio, arvot, tarina ja muuta olennaista informaatiota löytyy tietoa-osiosta.
Palvelutarjontamme löytyy sekä koostetusti että erillisistä sivuista, ja kaikista kerrotaan sen verran monisanaisesti, että lukijan on mahdollista saada kunnollinen kuva niiden hyödyllisyydestä itselleen. Osaamisesta pyrimme antamaan paljon näytteitä. Valokuvauksesta esittelemme mallikuvia, graafisesta toteutuksesta on useita esimerkkejä, sisällöntuotannosta ja ammattitaidosta on näyttöä tekstimuodossa ja verkkosivujen suhteen esittelemme muita sivujamme toteutukset-kohdassa. Tulevaisuudessa saatamme laittaa myös asiakkaiden sivuja esittelyyn, mutta tällä hetkellä emme näe tätä tarpeelliseksi.
Merkittävin hyöty kävijälle tulee kuitenkin näistä artikkeleista. Pyrimme kirjoittamaan laajalti toimintaamme liittyvistä aihealueista, jotta halukkaiden olisi mahdollista tutustua eri teemoihin ja samalla oppia jotakin. Saatamme toisinaan tarjota myös lisähyötyä jollakin tavalla, kuten esimerkiksi ilmaisen grafiikan tai verkkopalveluiden merkeissä.
Käytettävyys

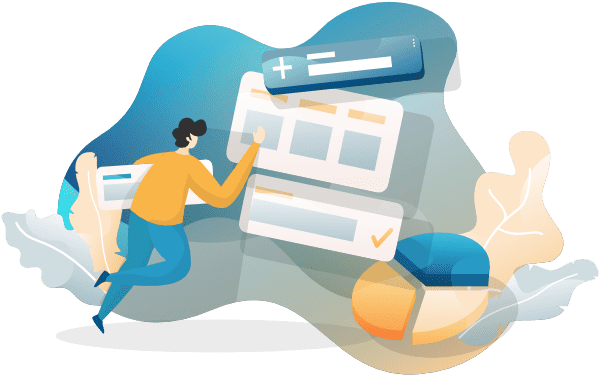
Tunnettu käytettävyysasiantuntija Jacob Nielsen on kuvannut käytettävyyttä viiden komponentin avulla: opittavuus, tehokkuus, muistettavuus, virheet ja tyytyväisyys. Opittavuus vastaa kysymykseen, kuinka helppoa käyttäjän on suorittaa perustehtävät ensimmäistä kertaa. Tehokkuus sen sijaan kuvastaa, kuinka nopeasti tehtävä voidaan suorittaa, kun verkkosivusto on jo tuttu. Muistettavuus ilmoittaa, kuinka nopeasti käyttäjä voi palauttaa tehokkuuden asioiden suorittamiseen palatessaan sivulle pitemmän ajan jälkeen. Virheet kertovat puolestaan, kuinka paljon virheitä tehdään, minkälaisia ne ovat ja miten niistä selvitään. Viimeiseksi tyytyväisyys antaa kuvan siitä, kuinka mukavaa käyttö on.
1. Opittavuus
Verkkosivujen kehittämisessä ongelmallista (erityisesti mainostoimiston näkökulmasta) on se, miten rakentaa normaalista poikkeava verkkosivu, joka on kuitenkin tutunomainen ja helppokäyttöinen. Toisin sanoen, millä tavalla sivusto voisi erottua joukosta ilman, että sen käyttäminen on hankalaa.
Sivustossamme olemme pyrkineet pitämään valikkorakenteen selkeänä sekä yleisen kaavan mukaisena. Yhteydenottonappi () oikeassa reunassa on jatkuvasti esillä ja heilahtelee sivuille tullessa, jotta se tulisi huomatuksi. Lisäksi sisäiset linkitykset ja pienet graafiset vihjeet yrittävät ohjata kävijää. Esimerkiksi artikkelit-sivussa teknisesti syvemmälle menevien kirjoitusten tausta on erinäköinen, kun hiiren osoittimen vie niiden päälle. Ideana on osoittaa, että artikkelissa käsitellään IT-alan asioita perusteellisemmin, ja näin varoittaa hienovaraisesti lukijaa.
Linkitysten osalta olemme helpottaneet ymmärtämistä laittamalla ulosohjautuviin linkityksiin erillisen merkin () linkin perään. Ulosohjautuvat linkit avautuvat aina myös uuteen välilehteen. Sisäisissä eli sivustoon itseensä ohjautuvissa linkeissä tätä ei ole, ja näitä voi siksi huolettomammin painaa. Lisäksi jokaisen linkin teksti alleviivautuu, kun hiiren osoitin kohdistetaan linkkiin.

2. Tehokkuus
Verkkosivun tehokkuudessa ensimmäinen huomioitava asia on sen nopeus. Hitaat nettisivut eivät nimittäin voi olla tehokkaita käyttää. Sivujen nopeutta ei kuitenkaan käsitellä nyt enempää, mutta voit tutustua aiheeseen lukemalla Verkkosivun nopeus ja suorituskyky -artikkelin.
Pitkien sivujen käytön helpottamiseksi olemme leventäneet rullapalkkia, mikä toimii kuitenkin vain Chromium-pohjaisilla selaimilla suppean selaintuen vuoksi. Mobiililaitteilla rullapalkki ei myöskään muutu. Sivuillamme artikkelien lukemiseen kuluu pisin aika, minkä vuoksi olemme pyrkineet tekemään tästä miellyttävämpää. Jokaisessa artikkelissa on kirjoitusta kuvastava pääkuva ja sen alapuolella palkki erinäisiä toiminteita varten.

Vasemmalla toimintopalkissa ovat painikkeet sosiaalista mediaa varten. Kyseessä ovat kuitenkin itse rakennetut painikkeet, jotka eivät lähetä käyttäjätietoja some-yrityksille. Tietysti kun painikkeita painaa, johtavat ne kyseisen organisaation sivuille, josta artikkelia on helppo jakaa eteenpäin.
Näiden jälkeen oikealle päin siirryttäessä palkissa ovat tekstin pienentämisen, suurentamisen ja koon palauttamisen toiminteet. Nämä auttavat nopeasti tekemään tarvittavia hienosäätöjä, mikäli teksti ei ole mieluisan kokoista itselle. Sen jälkeen ovat artikkelikartan ja pimeätilan napit. Artikkelikartta avaa vasempaan reunaan pienoiskartan, jonka avulla on todella nopeata siirtyä pitkän artikkelin eri kohtiin. Pimeätila puolestaan vaihtaa valkoisen taustan ja mustan tekstin värit päinvastaisiksi.
Kaikkien artikkeleiden lopussa on nappi, jolla pääsee nopeasti ylös kirjoituksen alkuun. Lisäksi lopussa on vinkkejä muihin aihepiiriä sivuaviin artikkeleihin. Tehokäyttöä varten sivuillamme on käytössä myös muutama pikanäppäinyhdistelmä selaimen omien pikanappien lisäksi. Alt-napit toimivat Windowsissa ja Linuxissa, mutta macOS-käyttäjät voivat käyttää sen sijaan Komento-nappia.
Alt + p = Pimeätila päälle tai pois
Alt + k = Pienoiskartta esille tai pois
Alt + 1 = Siirry etusivulle
Alt + 2 = Siirry palveluihin
Alt + 3 = Siirry toteutuksiin
Alt + 4 = Siirry artikkeleihin
Alt + 5 = Siirry tietoihin
Alt + 6 = Siirry sivukarttaan
Alt + 7 = Siirry tietosuojaehtoihin
Artikkelin toimintopalkin alapuolelta löytyvät artikkelin otsikko, kirjoittaja, kirjoitus- ja muokkauspäivämäärä sekä lukuaika. Lukuaika auttaa arvioimaan ajankulutusta ja selailun tarvetta. Mobiililaitteilla kaikki toiminteet eivät ole käytössä, mutta hyödyllisenä mobiilikäytön toiminteena on lukupalkki, joka näkyy ainoastaan pienemmillä resoluutioilla. Eli valikkopalkissa näkyy etenemisaika, joka liikkuu sitä mukaa, kun sivua selailee alas- tai ylöspäin.
3. Muistettavuus
Ymmärrettävä ja helposti omaksuttava toiminnallisuus varmistaa www-sivun tai verkkopalvelun muistettavuuden. Erilaisenkin toiminnallisuuden pystyy ymmärtämään, jos se on looginen ja ohjaa käyttäjää. Hyvä muistettavuus takaa, että kävijä palaa toisenkin kerran sivustolle, ja toiminnallisuuden aiempi omaksuminen parantaa seuraavien kertojen käyttökokemusta.

Asioiden opittavuus kasvaa sitä mukaa, mitä syvemmälle sivustoomme uppoutuu. Etusivun tarkoitus on olla helposti lähestyttävä, näyttävä ja antaa olennaisimmat tiedot, koska kaikilla ei ole aikaa paneutua asioihin syvällisesti. Samalla tavalla palvelut-sivu linjaa yleisemmin palvelut, mutta palveluihin voi tutustua paremmin niiden omista sivuista. Toteutukset-sivu linjaa muita sivujamme yleisesti, mutta syvemmin niihin pääsee tutustumaan vierailemalla sivuilla. Tämän tavan tulisi olla myös suhteellisen muistettava, ja seuraavalla kerralla asiointia pääsee nopeasti jatkamaan.
4. Virheet
Verkkosivujen virheiden määrää ja sietokykyä on tarpeellista tarkastella säännöllisin väliajoin. Ulkoiset linkitykset saattavat vanhentua ajan myötä, ja sisäiset linkitykset saattavat ohjautua väärin inhimillisten virheiden tai uusien muutosten tähden. Tämän vuoksi näitä on syytä testata usein ja korjata ongelmakohdat. Tämän lisäksi palvelimen, verkkoanalytiikan tai sisällönhallintajärjestelmän lokeista voidaan paikallistaa näitä ja muita teknisiä virheitä.
Virheiden varalle tulee kuitenkin varautua, ja ensimmäisiä konsteja on luoda omat virhesivut, jotka ohjaavat käyttäjää eteenpäin virhetilanteen sattuessa. Esimerkiksi jos sivustollamme sattuisit seuraamaan virheellisesti ohjautuvaa sisäistä linkkiä tai kirjoittamaan osoitepalkkiin jotain väärin, ohjattaisiin sinut 404-virhesivullemme. Tätä voit kokeilla kirjoittamalla osoitepalkissa olevan osoitteen perään jotakin tai suoraan täältä. Virhesivuja voidaan rakentaa myös muille HTTP-tilakoodeille. Esimerkiksi huoltotilassa sivumme näyttää tältä.
Käytettävyyden näkökulmasta virheitä ovat myös vaikeasti tai epämääräisesti käyttäytyvät toiminteet. Tämän vuoksi esimerkiksi painikkeiden ja linkkien tulisi olla selkeästi erottuvia ja painettavissa koko pituudeltaan. Toiminnallisuuden bugeja kannattaa testata aina muutosten jälkeen ja tietysti aina uuden verkkosivun valmistumisvaiheessa.
5. Tyytyväisyys
Onnistunut käytettävyys takaa tyytyväisyyden. Nielsenin määritelmässä tyytyväisyydellä mitataan, kuinka miellyttävää sivuston käyttö on. Verkkosivustollamme on pyritty tähän ottamalla huomioon edellä esitetyt asiat sekä hiomalla jatkuvasti sivuston rakennetta, jotta se parantaisi kävijöiden kokemusta. Loppujen lopuksi vastauksen voivat kertoa vain muut ihmiset.
Kysymys kuuluukin: Oletko tyytyväinen? Estääkö jokin asia suorittamaan haluamaasi tehtävää? Löydätkö helposti kaiken sivuilta etsimäsi tiedon? Otamme mielellämme palautetta vastaan virhetilanteista tai muista käyttökokemukseen liittyvistä seikoista ja pyrimme jatkuvasti korjaamaan löydettyjä ongelmia.
Nielsenin viiden komponentin määritelmän lisäksi toinen käytettävyyden tunnettu selitys pohjautuu ISO-standardiin. ISO 9241-11:2018
määritelmän lisäksi toinen käytettävyyden tunnettu selitys pohjautuu ISO-standardiin. ISO 9241-11:2018 selittää käytettävyyden tarkoittavan kaikkea sitä vaikuttavuutta, tehokkuutta ja tyytyväisyyttä, joita järjestelmän, tuotteen tai palvelun määritellyt käyttäjät kokevat saavuttaessaan tavoitteensa määritellyssä ympäristössä. Vaikuttavuus kertoo, kuinka tarkasti ja täydellisesti käyttäjä saavuttaa tavoitteensa. Tehokkuus puolestaan kuvaa resurssien käytön suhdetta saatuihin tuloksiin. Viimeisenä tyytyväisyys käsittää fyysiset, älylliset ja tunteelliset vaikutukset, joita järjestelmän, tuotteen tai palvelun käyttäminen sai aikaan.
Löydettävyys
Palaamme nyt jälleen Morvillen käyttökokemuksen hunajakennon muihin osa-alueisiin. Jokaiselta verkkosivuston yksittäiseltä sivulta tulisi olla helppoa siirtyä eteenpäin jollakin loogisella tavalla. Useimmat verkkosivun kävijöistä eivät nimittäin saavu etusivun kautta, vaan päätyvät ensimmäisenä johonkin toiseen sivuun. Tämän vuoksi on hyvä muodostaa selkeä reitti eteenpäin. Sivuillamme pyrimme siihen, että jokaiselta sivulta on mahdollista edetä myös sisäistä linkkiä pitkin ilman valikkopalkkia. Artikkeleissa osoitamme sijainnin jokaisen artikkelin alussa, mistä voidaan nähdä, että kyseessä on artikkeli ja linkistä voidaan mennä kirjoitusten listaukseen.
muihin osa-alueisiin. Jokaiselta verkkosivuston yksittäiseltä sivulta tulisi olla helppoa siirtyä eteenpäin jollakin loogisella tavalla. Useimmat verkkosivun kävijöistä eivät nimittäin saavu etusivun kautta, vaan päätyvät ensimmäisenä johonkin toiseen sivuun. Tämän vuoksi on hyvä muodostaa selkeä reitti eteenpäin. Sivuillamme pyrimme siihen, että jokaiselta sivulta on mahdollista edetä myös sisäistä linkkiä pitkin ilman valikkopalkkia. Artikkeleissa osoitamme sijainnin jokaisen artikkelin alussa, mistä voidaan nähdä, että kyseessä on artikkeli ja linkistä voidaan mennä kirjoitusten listaukseen.

Valikkorakenteen olisi hyvä olla selkeä ja johdonmukainen. Valkohatussa valikkopalkki on aina näkyvissä ja toimii ikään kuin valkoisena hattuna muulle sisällölle. Mobiililaitteilla valikon tekstit laitetaan kuitenkin valikko-painikkeen taakse piiloon. Yhteydenottolomake on myös aina esillä ja tämän lisäksi lomakkeeseen pääsee useiden eri painikkeiden/linkkien kautta.
Eri sivujen löydettävyyttä parantaaksemme jokaisen sivun alareunasta löytyy linkki sivukarttaan. Kävijöitä varten tehdyt sivukartat olivat ennen yleisiä, mutta ovat nykyisin jo harvinaisia. Sivukartta auttaa kuitenkin hahmottamaan sivuston kokonaiskuvaa. Toteutimme sivukartan ikään kuin takaperin, eli linkkihierarkisesti ajateltuna taustalla olevat sivut nostetaan paremmin esille.
Haluttavuus
Verkkosivun tai -palvelun graafinen ulkoasu herättää tunteita ja antaa ilmeen sivustolle. Onnistunut visuaalinen toteutus erottuu joukosta, lisää mielenkiintoa ja luotettavuutta, selkeyttää toiminnallisuutta ja synnyttää positiivisen mielikuvan. Intuitiivinen ja käyttäjää johdatteleva käyttöliittymä auttaa ja vaikuttaa sivuston haluttavuuteen.
Haluttavuudella tarkoitetaan kaikkea, mitä havainnollistamme tunne- ja käyttäytymistasoilla. Verkkosivu luo omalta osaltaan yrityksestä mielikuvan, joka yhdistetään yritysilmeen, brändin ja muun tiedon kanssa. Onko sivustoa/palvelua mukava ja helppo käyttää? Onko se visuaalisesti silmää miellyttävä?
Pyrimme tuomaan sivuillamme käyttönopeuden rajoissa mahdollisimman näyttävää ja omaperäistä graafista ilmettä. Hieman sarjakuvamaisella ja rennolla kuvituksella ja tyylillä yritämme erottua muista mainostoimistoista. Robottien ja elementtien animaatioiden tarkoituksena on lisätä hienousvaikutelmaa ja kasvattaa mielenkiintoa.
Saavutettavuus
Verkkosivujen ja -palveluiden tulisi olla kaikkien käytettävissä rajoitteista riippumatta. Palveluiden tasapuolisuutta edistävät erinäiset saavutettavuuslait ja tekniset saavutettavuusohjeet. Aiheesta kertoo tarkemmin artikkelimme Saavutettavuus verkossa, minkä vuoksi tätä asiaa ei käydä tarkemmin läpi. Pyrimme pitämään huolta siitä, että Valkohatun sivusto säilyisi aina kaikille saavutettavana. Tämä edellyttää jatkuvaa testausta ja ylläpitämistä, jotta muut muutokset eivät hajottaisi aiemmin luotua saavutettavuustasoa.
Luotettavuus
Verkkosivun luotettavuusvaikutelma rakentuu sisäisistä ja ulkoisista tekijöistä. Ammattimainen ja yrityksen liiketoimintaan sopiva ulkoasu on eräs luotettavuuden peruspilareista. Jos sivusto on täynnä mainoksia ja ponnahdusikkunoita, väreiltään hyvin sekava, toiminnallisuudeltaan epälooginen, teksteiltään vaikealukuinen ja typografialtaan epäselvä, synnyttää se epävarmuutta yrityksen koko toimintaa kohtaan. Vastakohtana luotettava sivusto on selkeä, moderni, helppolukuinen ja -käyttöinen sekä asianmukainen.

Tekstisisällön merkitys korostuu myös luotettavuutta arvioidessa. Ympäripyöreä sanahelinä ei vakuuta useimpia ihmisiä, ja kielioppi- ja kirjoitusvirheet antavat hyvin epäammattimaisen kuvan. Ammattitaitoinen teksti- ja kuvasisältö sen sijaan herättää luottamusta. Tekstissä kannattaa käyttää tarvittaessa myös lähdeviittauksia, jotka lisäävät uskottavuutta, koska väitteet ovat helposti tarkistettavissa. Linkkien toimivuudesta on kuitenkin tärkeä pitää huolta, ettei epäluotettavuus kasvaisi virheiden myötä.
Henkilökuvat ja yrityskuvat synnyttävät myös luottamusta ja tuovat persoonallisuutta sivustoon. Ne auttavat lukijaa saamaan läheisemmän kokemuksen yrityksestä. Yrityksen osoitetiedot, Y-tunnus, puhelinnumero ja sähköpostiosoitteet ovat myös ehdottoman tärkeitä luottamustekijöitä, ja näiden oletetaan löytyvän yritykseltä kuin yritykseltä. Tämän lisäksi voi kertoa omistajuuksista, henkilöstön osaamisesta, sertifioinneista, yrityksen arvoista ja visioista. Tietosuojaehdot ja -käytännöt ovat välttämättömät kaikissa verkkosivustoissa, jotka mahdollistavat käyttäjätietojen keräämisen.
Luotettavuutta kasvattavat myös HTTPS-salatut yhteydet ja muut tietoturvalliset käytännöt, ajantasaisuus ja sivujen päivitykset. Näiden lisäksi ulkoiset tekijät, kuten asiakkaiden suosittelut, yrityskumppanuudet, brändin arvostus ja muualta tulevat linkitykset vahvistavat sekä verkkosivujen että koko yrityksen luotettavuutta. Luottamus on liiketoiminnan edellytys ja ilman sitä kauppaa on vaikea käydä. Siksi siihen kannattaa panostaa.
Arvokas
Käyttökokemuksen hunajakennon eri osa-alueisiin panostaminen saa kävijän kokemaan sivuston arvokkaana. Asiakkaiden viihtyminen verkkosivuilla tai -palveluissa synnyttää asiakastyytyväisyyttä ja kasvattaa lopulta myyntiä. Lopulta se lisää myös hakukonenäkyvyyttä, koska hakukoneet mittaavat sivujen kiinnostavuutta ja sivuilta poistumisia. Käyttäjäkokemukseltaan arvokas sivusto saattaa moninkertaistaa myynnin, ja siksi siihen kannattaa panostaa. Kannattaa muistaa, että verkkosivu on yrityksen tärkein mainos, joka on jatkuvasti näkyvissä.
eri osa-alueisiin panostaminen saa kävijän kokemaan sivuston arvokkaana. Asiakkaiden viihtyminen verkkosivuilla tai -palveluissa synnyttää asiakastyytyväisyyttä ja kasvattaa lopulta myyntiä. Lopulta se lisää myös hakukonenäkyvyyttä, koska hakukoneet mittaavat sivujen kiinnostavuutta ja sivuilta poistumisia. Käyttäjäkokemukseltaan arvokas sivusto saattaa moninkertaistaa myynnin, ja siksi siihen kannattaa panostaa. Kannattaa muistaa, että verkkosivu on yrityksen tärkein mainos, joka on jatkuvasti näkyvissä.
Miten käyttökokemusta voidaan mitata?
Paras tapa varmistua verkkosivun käyttäjäkokemuksen tilasta on testata toimivuutta oletetulla kohderyhmällä. Käytännössä siis pyydetään mahdollisia asiakkaita tai muita kohderyhmään kuuluvia ihmisiä käymään sivuilla, suorittamaan haluttuja toimenpiteitä ja tarkkaillaan heidän käyttäytymistään. Käyttökokemuksen tarkkaileminen on helpointa, kun voi itse vierestä seurata käytettävää näyttöpäätettä ja käyttäjän toimintaa.

Aina tämä ei kuitenkaan ole mahdollista ja tällöin voidaan hyödyntää teoreettisempaa mallia, jossa käyttökokemusta kokeillaan itse. Ensin luodaan kuvitteellisia henkilöitä, jotka edustavat mahdollisimman tarkasti todellisia asiakkaita. Tämän jälkeen suoritetaan testaus itse miettimällä, millä tavoin kohderyhmään kuuluva ihminen toimisi vastaavassa tilanteessa. Esimerkiksi voidaan spekuloida, miten sivusto käyttäytyy, kun ihminen eksyy ensimmäistä kertaa sivuille ja yrittää etsiä yrityksen palvelukuvauksia sekä ottaa yhteyttä. Tai verkkokaupan kanssa voidaan pohtia, millä tavoin hintatietoinen kuluttaja voisi vertailla tuotteiden hintoja ja kuinka helppo ostokokemus olisi erilaisilla maksutavoilla.
Käytössä olevan verkkosivun käyttökokemusta voidaan tutkia myös verkkoanalytiikan avulla ja erityisesti analytiikkaan liitettävillä kuumakartoilla (engl. heatmap). Kuumakartta on graafinen esitys, jossa käyttäjien hiiren liikkeistä muodostetaan eri väreillä ilmaistu kartta. Karttaa tutkimalla voidaan päätellä mahdollisia käytettäyyden ongelmakohtia ja toteuttaa muutoksia saadun tiedon pohjalta.
Kävijämäärältään aktiivisissa sivustoissa voidaan toteuttaa lisäksi A/B-testauksia, joissa jostakin tietystä sivun toiminnallisuudesta tai ulkoasusta tarjotaan kahdenlaista eri versiota eri kävijöille. Tämän jälkeen tuloksista yritetään päätellä, kumpi versioista oli parempi vertaamalla käyttäjien käyttäytymistä. Useimmissa sivustoissa tämä ei kuitenkaan ole luotettava tapa, koska kävijämäärät ovat liian pieniä ja testitulosten vertailu vaatii hyvää ymmärtämistä monesta osa-alueesta.
Verkkosivun tai -palvelun kävijän saama käyttökokemus koostuu siis useista erilaisista näkökulmista, joista jokaisen hiominen tuo verkkosivuille lisää arvoa. Tämä usein myös kasvattaa koko yrityksestä muodostettua arvostusta ja lisää myyntiä. Siksi käyttökokemuksen pohtiminen ja muutoksien tekeminen on tärkeätä. Toivottavasti sait kirjoituksesta hieman eväitä, joiden avulla voit pohtia tilannetta oman verkkosivusi kohdalla.