
Artikkelit > Verkkosivun nopeus ja suorituskyky
Verkkosivun nopeus ja suorituskyky
 Vesa Viljanen
17.6.2019 Lukuaika 20 min
Vesa Viljanen
17.6.2019 Lukuaika 20 min
Viimeisten vuosien aikana verkkoyhteyksien nopeudet ovat kasvaneet merkittävästi, ja yhä useammalla Internet-surffailijalla on käytössään nopea nettiyhteys myös matkapuhelimessaan. Tästä huolimatta verkkosivujen käyttö ei ole niin sulavaa kuin voisi kuvitella, koska samalla nettisivujen koot ovat kasvaneet ja niiden suorituskyvyt heikentyneet. Ehkä merkittävin syy tähän on se, että nopeutta ei tiedosteta ongelmana ja usein helppoutta suositaan muiden ominaisuuksien kustannuksella. Helppouden vuoksi myös kolmansien osapuolten hyödyntäminen ja raskaiden sisällönhallintajärjestelmien käyttäminen yksinkertaisissakin sivuissa on tullut tavaksi.
Hitaat verkkosivut vaikuttavat kuitenkin heikentävästi myyntiin, koska ne ovat tehokas keino karkottaa pois jopa ostoskorinsa täyttänyt asiakas. Hitaat kotisivut laskevat myös hakukonepisteytystä, koska hakukoneet ottavat sivujen latausnopeuden huomioon merkittävänä pisteytysseikkana omassa mittapuussaan. Lisäksi hitaat sivut vaikuttavat asiakkaiden muodostamaan imagoon yrityksestä, koska verkkaiset ja heikkotasoiset sivut antavat epäammattimaisen kuvan yrityksen toiminnasta.
Mieti, kuinka usein olet poistunut verkkosivuilta vain siksi, että ne ovat latautuneet tai toimineet muutoin hitaasti.
Googlen tutkimuksen mukaan 53% mobiililaitteiden käyttäjistä poistuu sivuilta, joiden lataaminen kestää yli 3 sekuntia. Myös muissa tutkimuksissa on osoitettu samankaltainen havainto. Jokainen sekunti sivujen latautumisessa kasvattaa riskiä kävijän poistumiselle. Tämä tarkoittaa sitä, että suurin osa sivuista menettää kävijöitään vain siksi, ettei sivuja ole toteutettu kunnolla. Joissakin verkkosivuissa tämä voi olla hyväksyttävää, mutta jos sivujen tarkoituksena on tukea liiketoimintaa (puhumattakaan verkkokaupoista), ei tätä asiaa kannata sivuuttaa.
Onneksi tähän pulmaan löytyy useita ilmaisia testaustyökaluja, joita voidaan hyödyntää tilanteen kartoittamiseksi. Jos ongelmia ei löydy sivusta, ei ole myöskään korjattavaa asian suhteen. Mutta jos sivut ovat hitaat, kannattaa pohtia, mitä asialle voisi tehdä.
Verkkosivun nopeuden testaaminen
Voit testata yrityksesi kotisivun nopeuden sekä omalta koneelta käsin että hyödyntämällä verkkosovelluksia. Googlen Chrome -selaimella (tai muilla Chromium-pohjaisilla selaimilla) voit tehdä verkkosivutestin selaimesta löytyvällä Lighthouse-työkalulla. Tämä onnistuu valitsemalla asetuksista ”Kehittäjätyökalut” tai painamalla F12 (vaihtoehtoisesti Ctrl + Shift + I), kun selain on aktiivisena. Tämän jälkeen valitse Auditointi-välilehti. Jos tämä ei ole näkyvissä, sen saa näkyviin painamalla »-kuvaketta.
Testit on hyvä tehdä sekä mobiililaitetta imitoiden että työpöytäversiolla. Tämän lisäksi testausta on hyvä kokeilla sekä hidastetulla verkkoyhteydellä että nopeammalla. Jotta testauksesta saadaan mahdollisimman paikkansapitävä, tulee se tehdä ilman selaimen lisäosia, jotka saattavat sotkea tulokset.

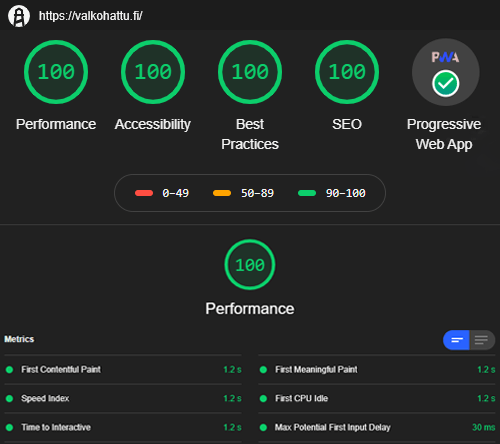
Seuraava kuva on esimerkki sivujemme testauksesta, jossa suorituskyvyn testauksen tulosvaihe on näkyvissä. Testauskuva on otettu Lighthousen versiolla 5.1.0, joka löytyy kirjoitushetkellä Googlen uusimmasta Chrome Canary -selaimesta . Testausta varten ei tarvita Canary-versiota, vaan mikä tahansa Chromium-pohjainen selain käy. Testaustapa saattaa kuitenkin hieman vaihdella Lighthousen eri versioiden välillä ja siksi niissä voi olla pientä heittoa. Testituloksissa voi olla myös joskus heittoa, jos tilannetta testataan eri maantieteellisistä sijainneista tai muutoin verkkoyhteyksissä tai reitityksissä on vaihtelevuuksia.
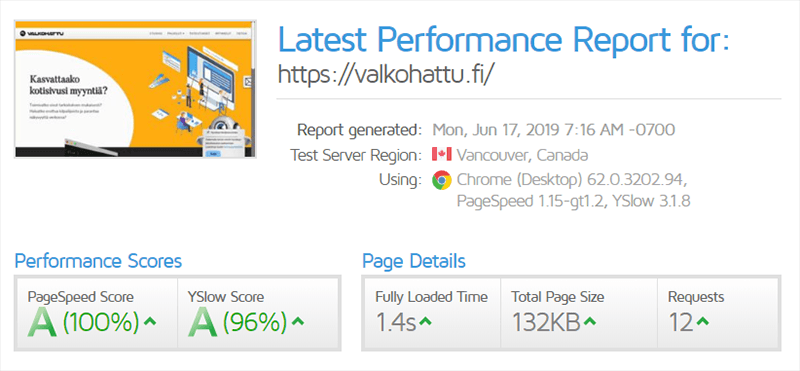
Nopeustestausta varten on rakennettu myös verkkopalveluita, joista mainitsemme kolme mielestämme parasta palvelua. Ensimmäisenä vaihtoehtona GTmetrix yhdistää sekä Googlen rakentaman PageSpeed Insights -verkkosovelluksen että Yahoon hyödyntämän YSlow-palvelun
ja ilmoittaa käyttäjälle tulokset näihin verrattuna. Tämä on kätevä ja hyödyllinen tapa saada arvio sivun nopeudesta, mutta ilmaiseksi testi on mahdollista tehdä vain Kanadan palvelimilla. Tämä puolestaan ei anna täysin todellista kuvaa, jos sivun palvelin on Suomessa ja asiakkaat ovat pääosin suomalaisia. Mutta tästä huolimatta palvelu on erittäin tehokas löytämään ongelmakohtia.
Saamissamme GTmetrixin tuloksissa ilmoitetaan aloitussivullemme vain 3 mahdollista keinoa parantaa sivuja. PageSpeed Insights kertoo, että HTML-tiedostot tulisi pakata pienemmäksi ja aloituskuvalle tulisi määrittää resoluutio. Kumpikin näistä on kuitenkin tarkoituksenmukaisesti tehty, koska haluamme pitää HTML-koodin luettavana, ja lisäksi olemme upottaneet mukaan hieman ASCII-taidettakin. Nettisivujen lähdekoodin voit katsoa klikkaamalla hiiren oikealla napilla selaimen ikkunaa ja valitsemalla Näytä lähdekoodi. Aloituskuvan resoluutiota emme myöskään halua lyödä lukkoon, jotta se skaalautuu paremmin eri resoluutioisille näytöille. YSlow puolestaan ilmoittaa, että voisimme parantaa tulosta vain lisäämällä CDN-verkon. Tästä kerromme artikkelin lopussa enemmän, mutta tällä hetkellä emme näe tarvetta tälle parannukselle, koska palvelemme lähinnä suomalaisia asiakkaita. Parannusehdotukset on siis hyvä miettiä tarvekohtaisesti, koska kaikki toimenpiteet eivät välttämättä takaa kaikin puolin haluttua lopputulosta.

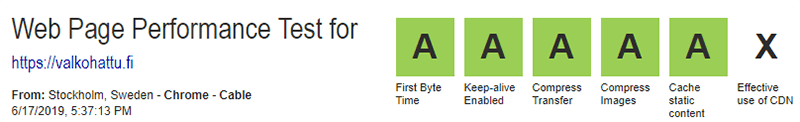
Toinen ja teknisesti monipuolisempi vaihtoehto nopeustestaukselle on WebPageTest , mikä on alun perin AOL:n kehittämä nopeustestaussovellus, mutta sitä jatkokehitetään edelleen. WebPageTestin erittäin hyödyllinen ominaisuus on se, että testattavia laitteita voidaan valita paremmin ja tämän lisäksi testimaitakin on enemmän tarjolla. Näiden lisäksi tulokset ovat tarkemmin analysoitavissa, mutta toisaalta vaikeusaste niiden tutkimiseen kasvaa. Niin PageSpeed Insights kuin YSlow ja WebPageTest ovat kaikki avoimen lähdekoodin ohjelmistoja, ja näin ollen kuka tahansa voi asentaa nämä itselleen ja käyttää näitä myös omilta laitteilta käsin.

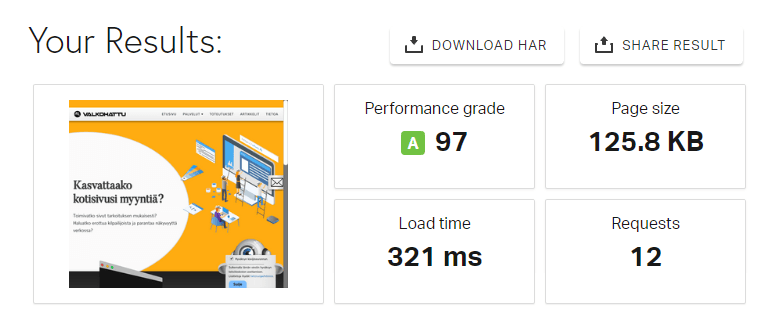
Kolmas vaihtoehto on Pingdom , joka tarjoaa suppean, mutta selkeän tilannekatsauksen sivun ja erityisesti palvelimen hyödyntämän verkon nopeudesta. Pingdom tarjoaa maksullisesti palvelinten monitorointipalveluita, mutta nopeustestauksen käyttäminen on ilmaista. Testaussijainniksi kannattaa valita joku Euroopan maa, joita kirjoitushetkellä ovat vain Englanti ja Saksa.

Miten tulkita tuloksia
Selkein merkki tuloksissa on tietysti arvosana, joka useimmissa testeissä kulkee skaalalla 0-100 tai A-F. Käytännössä yli 90 pisteen kohdalla voi olla tyytyväinen sivun toimintaan, koska vaikka 100 pistettä olisikin mahdollista saada, voi se tulla työmäärältään liian kalliiksi saatuun hyötyyn nähden. Useimmat testaussovellukset antavat myös vihreän merkin, kun kyseisen testauksen hyväksyttävä taso on saavutettu, mikä helpottaa havainnointia.
Testit antavat usein myös parannuskeinoja, joiden avulla sivuja voidaan saada parempaan kuntoon, ja nämä kannattaa huomioida. Nopeustestauksessa käytetään useita termejä, joiden ymmärtäminen auttaa tulosten tulkitsemisessa. Voit turvautua seuraavaan listaan, jos jokin termi mietityttää.
TTFB (Time to First Byte) tarkoittaa aikaa, joka kuluu selaimelta ensimmäisen tiedon jyväsen vastaanottamiseen palvelimelta sille lähetetyn latauspyynnön jälkeen. Tähän vaikuttavat palvelimen ja sen käyttämän verkon nopeus, palvelimen maantieteellinen sijainti, reititys ja tietoturvatoimenpiteet (palomuurisäännöt ja hyökkäysten torjuntajärjestelmät), mahdollisten tietokantojen tehokkuus, verkkosovellusten (esim. sisällönhallintajärjestelmän) tehokkuus ja säädöt sekä mahdolliset muut välimuistitoimenpiteet. Tehokkaampi ja asiakasta lähempänä oleva palvelin nopeuttaa usein tätä aikaa parhaiten. Siksi ulkomaiset testipalvelimet eivät välttämättä anna todellista kuvaa, jos sivun kävijät ovat pääosin Suomesta.
FP (First Paint) kertoo ajan, jolloin selain muodostaa ensimmäisen pikselin näytölle verkkosivuille mentäessä. Käytännössä tämä on siis ensimmäinen konkreettinen todiste kävijälle verkkosivun/palvelimen toimivuudesta. Tämä mitta-arvo onkin yleensä hyvin lähellä seuraavaa ja usein oleellisempaa FCP-arvoa.
FCP (First Contentful Paint) ilmoittaa ajan, jolloin käyttäjä näkee sivun latautuvan. Eli se ilmoittaa ajan, jolloin ensimmäinen HTML-elementti on latautunut sivulle. Esimerkiksi tässä artikkelissa se voisi olla tekstiä, joka latautuu kuvia ennen ja näkyy nopeimmin käyttäjälle.
FMP (First Meaningful Paint) tiedottaa ajan, jolloin sivun ensimmäinen ruutunäkymä on latautunut näytölle. Tämä on usein lähestulkoon sama kuin edellinen FCP-arvo, mutta tietyissä tilanteissa se saattaa erota siitä huomattavastikin. Näin on esimerkiksi silloin, kun sivun yläosaan ladataan materiaalia raamitukseen jostakin kolmannen osapuolen lähteestä. Tällainen voisi olla vaikkapa yrityksen esittelyvideo Youtubesta tai Vimeosta sivun sisäisiin raameihin upotettuna.
DCL (DOMContentLoaded) osoittaa ajan, jolloin selain voi suorittaa asiakaspuolen koodia. Teknisemmin sanottuna tämä aika ilmoittaa sen, kun DOM (Document Object Model) eli verkkosivun rakenne on selvinnyt selaimelle. Ilman tämän rakenteen selviämistä sivun osia ei voida muuttaa eikä niihin voida vaikuttaa JavaScriptillä, mikä tietysti rajoittaa merkittävästi toiminnallisuutta.
TTI (Time to Interactive) indikoi mittapisteen, jolloin verkkosivu on visuaalisesti luotu näytölle ja valmis ottamaan käyttäjän syötettä vastaan. Toisin sanoen tämä kertoo sen, milloin useimmat meistä ajattelevat sivujen lopulta latautuneen ja olevan käyttövalmiit. Sivut ovat siis toimintavalmiit, mutta tästä huolimatta osa JavaScript-koodista saattaa vielä jatkaa latautumistaan.
L (Onload Time) julkistaa ajan, jolloin kaikki sivun elementit on ladattu. Tällöin on kuitenkin vielä mahdollista koodien pyöriä taustalla, jos esimerkiksi sivulla olleesta JavaScript-koodipätkästä kutsutaan toista.
FLT (Fully Loaded Time) on muutoin sama kuin edellinen mittausarvo, mutta sillä erolla, että mittaus lopetetaan vasta, kun verkkoliikenteen loppumisesta on kulunut kaksi sekuntia.
FID (First Input Delay) mittaa ajan, joka kuluu käyttäjän suorittamasta toimenpiteestä sen varsinaiseen toteuttamiseen. Esimerkiksi kun käyttäjä klikkaa heti sivuille tullessaan sivuilta löytyvää sisäistä linkkiä, taustalla toimiva JavaScript-koodi saattaa aiheuttaa viivettä toimenpiteelle, koska selain on vielä käsittelemässä aiempia tietoja.
Sivun yhteenlaskettu koko (Total Page Size) informoi kaiken sivuilta latautuneen materiaalin (HMTL-sivu, tyylitiedostot, JavaScript-tiedostot, kuvat, videot, äänet jne.) tiedostokoon. Tähän lasketaan mukaan myös kolmansilta osapuolilta ladatut elementit, joita sivu on hyödyntänyt.
HTTP-pyynnöt näyttävät, kuinka monta yksittäistä latauspyyntöä kävijän on tarvinnut tehdä, jotta sivu on saatu ladattua kokonaisuudessaan. Jokainen tiedosto, johon viitataan lopullisessa HTML-dokumentissa sekä itse HTML-dokumentti muodostaa erillisen HTTP-pyynnön.
10 vinkkiä mitä voit tehdä sivujesi nopeudelle?
- Sivujen toteutus tarkoitukseen sopivalla tekniikalla
- Hyödynnä riittävän hyvää palvelinta
- Optimoi tiedostot
- Poista tai vähennä koodia
- Ota välimuistit avuksi
- Optimoi HTTP-pyynnöt
- Tue asioita mahdollisimman pitkälle palvelimen puolelta
- Käytä fontteja harkiten
- Vältä sisäisiä uudelleen- ja väärinohjauksia
- Hyödynnä sisällönjakeluverkkoja

1. Sivujen toteutus tarkoitukseen sopivalla tekniikalla
Tämä on ehdottomasti merkittävin asia, mikä tuntuu olevan syynä monien pienempien sivujen hitauteen. Jos sivuja ei päivitetä usein tai ne eivät ole laajat ja monimutkaiset, ei niitä todennäköisesti kannata toteuttaa sisällönhallintajärjestelmällä. Kuitenkin nykyisin tuntuu olevan enemmänkin sääntö kuin poikkeus, että jokainen sivu tulee tehdä nopeasti ja helposti muokattavana pakettina sisällönhallintajärjestelmällä tai kotisivukoneella. Tämä ei kuitenkaan ole järkevin tapa, jos sivuja ei tarvitse päivittää itse. Nimittäin jos verrataan sisällönhallintajärjestelmällä toteutettua sivua ja staattisesti toteutettua sivua, nopeus- ja tietoturvahyöty on jälkimmäisessä merkittävästi suurempi.
2. Hyödynnä riittävän hyvää palvelinta
Hyvin toteutetut verkkosivut saattavat toimia hitaasti, jos palvelin on heikkotehoinen, ylikuormitettu ja sijaitsee toisella puolella maapalloa. Jos verkkosivu on merkittävä tekijä yrityksen liiketoiminnassa, ei palvelimessa säästämisessä ole oikein järkeä. Heikkotasoinen palvelin lisää riskejä myös tietoturvan ja saatavuuden suhteen, minkä vuoksi laatuun kannattaa panostaa. Jos kyseessä on suuria kävijämääriä saava verkkosivusto, on syytä hyödyntää myös kuormantasausta useammalle palvelimelle.
3. Optimoi tiedostot
Sivuilla käytettävien kuvien koko on parempi muuttaa tarkoitukseen sopivaksi, ja lisäksi kuvia voi tarjota eri resoluutioisina erikokoisille laitteille. Tällöin mobiililaitteiden ei tarvitse ladata suurikokoisia kuvia turhaan. Tämän lisäksi kuvat on hyvä pakata tehokkaasti, mutta kuitenkin niin, että tarkkuus säilyy tarpeeksi hyvänä. Uudemmat selaimet osaavat hyödyntää uudempia kuvaformaatteja, kuten WebP:tä, ja siksi tätä kannattaa tarjota, jos vain mahdollista.
Pakkaa myös tyyli- ja JavaScript-tiedostot pienempään kokoon sekä poista niistä kaikki tarpeeton. Tämä on helppo tapa pienentää ladattavien tiedostojen kokoa, ja tilanteesta riippuen nopeushyöty voi olla yllättävän suuri.
4. Poista tai vähennä koodia
Monet lisäosat sisällönhallintajärjestelmiin ja kotisivukoneisiin luovat riippuvuuksia kolmansien osapuolten palvelimille, ja pahimmassa tapauksessa näitä voi olla täysin käsittämätön määrä. Yleinen esimerkki on sosiaalisen median painikkeet, joiden kautta kävijä voi jakaa sisältöä vaivattomasti. Tämä kuitenkin muodostaa aina vähintään yhden ylimääräisen HTTP-pyynnön ja lisäksi ilmoittaa kolmannelle osapuolelle kävijän käynnistä. Tällaisten poistaminen tai muuttaminen sisäiseksi pyynnöksi auttaa myös tietosuoja-asetusten lainmukaisuuden noudattamisessa. Kolmansien osapuolten tuomien lisäyksien ei tulisi koskaan olla välttämättömiä sivun toiminnalle, koska monet käyttävät mainoksien ja tarkkailun estämiseen tarkoitettuja selainten lisäosia ja saattavat näin ollen estää näitä komponentteja, mikä puolestaan tällaisessa tilanteessa hajottaa sivun toiminnan.
Poista myös kaikki turhat tyylimäärittelyt ja JavaScript-koodit, jotka eivät ole käytössä sivuilla. Esimerkiksi hyödyntäessä verkkosovellusalustoja ja -kirjastoja niistä voidaan poistaa turhat koodit, joita sivusto ei hyödynnä, jolloin käyttäjän ei tarvitse ladata koko kirjastoa. Käytännössä siis kaikki ylimääräinen, joka ei tuo merkittävää hyötyä, kannattaa poistaa koodista.
5. Ota välimuistit avuksi
Hyödynnä palvelimen välimuistia sivun esittämisessä. Tämä on erityisen oleellinen asia, jos sivusto näyttää tietoja tietokannoista ja luo palvelimen puolella HTML-sivuja useista eri koodipätkistä. Tallentamalla tiedot välimuistiin ja jakamalla ne sitä kautta käyttäjille saadaan aikaan merkittävää nopeushyötyä ja vähennettyä palvelimeen kohdistuvaa kuormaa.
Toisekseen hyödynnä käyttäjien selainten välimuisteja. Palvelin voi ilmoittaa selaimelle, mitä tietoja selaimen olisi hyvä säilyttää pitempään ja milloin tiedot on hyvä poistaa. Jokaisessa sivussa on paljon muuttumattomia tai pitkään samoina pysyviä tietoja, jotka voidaan huoletta asettaa tallentumaan pitemmäksi ajaksi selainten välimuistiin. Tällöin kun kävijä tulee uudelleen sivulle, ei hänen tarvitse ladata kaikkia tietoja uudestaan ja sivujen käyttö on huomattavasti nopeampaa.
Kolmas vielä tehokkaampi taktiikka on PWA (Progressive Web Apps), josta kirjoitamme myöhemmin tarkemmin. Lyhyesti sanottuna PWA-tekniikka auttaa tietojen tallentamisessa selaimen välimuistiin ja tarjoaa varsinkin mobiililaitteiden käyttäjille sovellusmaisen kokemuksen.
6. Optimoi HTTP-pyynnöt
Käytä uudempaa HTTP/2-tukea ja tarjoa kävijälle useampia pienempiä paketteja ladattavaksi. Jos palvelimesi hyödyntää HTTP/1.1-versiota, koosta sen sijaan pienempi määrä suurempia paketteja. Nyrkkisääntönä voidaan ajatella, että mitä vähemmän HTTP-pyyntöjä on, sen parempi, mutta tämä on hyvä hienosäätää palvelimen tuen kannalta. Tämä siksi, että HTTP/2 mahdollistaa useiden pakettien samanaikaisen lataamisen, ja tällöin määrällä ei ole niin suurta merkitystä kuin aiemmalla tekniikalla.

7. Tue asioita mahdollisimman pitkälle palvelimen puolelta
Palvelimesta voidaan suoraan määrittää monia hyödyllisiä tietoturva-asioita, kuten SSL-salauksen käyttäminen, tietoturvalliset otsikot ja MIME-formaattien määrittämiset. Nopeushyötyä ajatellessa HTTP-otsikkojen määrittämiset kannattaa asettaa palvelimen puolelta sen sijaan, että ne asetettaisiin suoraan verkkosivuihin. Eli vähennä meta-tagien käyttöä sivuilla ja aseta ne toimimaan HTTP-palvelimesta käsin.
Käytä palvelimella uudempia ohjelmistojen versioita, joista on nopeushyötyä. HTTP-palvelinohjelmisto sekä käytettävät ohjelmointikielet, kuten esimerkiksi PHP, on syytä pitää ajan tasalla ja hyödyntää uudempien ominaisuuksien suorituskykyparannuksia. Tietokannat on hyvä myös optimoida sivustoon sopiviksi.
Suurin hyöty HTTP-palvelimella tulee kuitenkin yleensä tiedonsiirron pakkaamisesta. Selaimet purkavat pakatussa muodossa saadut paketit toiminnan hidastumatta, ja tämän vuoksi pakkaamisesta saatu nopeushyöty on varsin merkittävä. Tunnetuin tähän tarkoitukseen soveltuva pakkausalgoritmi on gzip, mutta nykyisin myös useimmissa tapauksissa nopeampi brotli on saanut jalansijaa.
8. Käytä fontteja harkiten
Älä käytä liikaa eri kirjasintyyppejä, jotka hidastavat tai estävät sivun tärkeiden asioiden latautumista. Erilaisilla fonteilla luodaan mielenkiintoa ja brändin eroavuutta, mutta tämä onnistuu useimmiten jo yhdellä tai parilla kirjasintyypillä. Näitä on hyvä käyttää säästeliäästi ja laittaa ne latautumaan esimerkiksi niin, että teksti näkyy ensin käyttäjän laitteen natiivilla fontilla, mutta korvautuu myöhemmin halutulla fontilla.
Fontit kannattaa yleensä tarjota samalta palvelimelta kuin muukin sivusto sen sijaan, että käyttäisi kolmatta osapuolta (esim. Google Fonts, Adobe Typekit). Ne ovat tarpeellista antaa myös eri muodoissa laitteille, jotta uudemmat laitteet voivat hyödyntää parempia tiedostotyyppejä (kuten woff2). Fonteista voidaan myös poistaa kirjaimet, joita ei käytetä sivussa, jolloin tiedostokokoja saadaan alemmaksi.
9. Vältä sisäisiä uudelleen- ja väärinohjauksia
Väärät ja toimimattomat linkitykset aiheuttavat ongelmia käyttäjälle ja luonnollisesti hidastavat sivuston käyttöä. Näitä ongelmia paikataan joskus uudelleenohjauksella, jossa linkistä ohjataan toiseen osoitteeseen. Joskus tämä johtuu siitä, että pitkään jaossa olleita linkityksiä ei haluta rikkoa. Joskus taas sisällönhallintajärjestelmällä luodaan tietoisesti tai tiedostamatta tällaisia ohjauksia. Verkko-osoitteen uudelleenohjaaminen kuitenkin lisää yhden HTTP-pyynnön lisää ja hidastaa joskus merkittävästikin käyttökokemusta.
Useimmat sivut tarvitsevat kuitenkin ensimmäisen ohjauksen salaamattomasta versiosta salattuun, ja tämä on monesti välttämätöntä tietoturvan kannalta. Eli kun käyttäjä kirjoittaa osoitteen selaimen osoitepalkkiin ilman https://-etuliitettä, joudutaan kävijä ohjaamaan jollakin konstilla suoraan salattuun versioon.
10. Hyödynnä sisällönjakeluverkkoja
Sisällönjakeluverkko eli CDN (Content Delivery Network) tarkoittaa maantieteellisesti hajautettua, tietokoneista muodostuvaa välityspalvelinverkkoa. CDN-verkko mahdollistaa käyttäjän pääsyn tietoihin nopeimmin, koska tiedot tarjotaan palvelimelta, joka on hänen maantieteellistä sijaintiaan lähimpänä.
Tämä kohta voi olla joko viimeisenä nopeuttamistoimena tai jopa täysin turha, tai sitten tämä voi olla kaikista toimista tärkein. Kaikki riippuu siitä, missä yrityksen oma palvelin sijaitsee, kuinka tehokas se on sekä missä yrityksen asiakkaat sijaitsevat. Esimerkiksi tällä hetkellä emme itse hyödynnä sisällönjakeluverkostoja, koska asiakkaamme ovat vain Suomessa asuvia ja palvelimemme sijaitsee Suomessa. Mutta jos haluaisimme tarjota jotain Yhdysvaltojen ja Aasian markkinoille, olisi CDN-verkon käyttö ehdotonta. Tämä siis riippuu täysin tilanteesta. CDN-verkkojen käyttö voi kuitenkin auttaa myös kuormantasauksessa ja tietyissä tilanteissa saattaa jopa tuoda säästöjä, koska tällöin voidaan hyödyntää heikompaa palvelinta.

Automaattiset testaustyökalut ovat hyödyllinen apuväline nopeuden mittaamisessa, mutta tästä huolimatta mikään ei voita käytännön testausta eri laitteilla ja verkon nopeuksilla. Kannattaa siis testata sivuja myös omilla laitteilla testaustyökalujen lisäksi. Tämän lisäksi kannattaa muistaa, että verkkosivustoissa on useimmiten useita sivuja, eikä siksi pelkän aloitussivun testaaminen riitä, vaan kaikki sivut on hyvä käydä läpi. Aloitussivu on tietysti tärkeintä saada kuntoon, koska se on normaalisti ensimmäinen sivu, jonka asiakas näkee.
Nettisivujen latausnopeuden lisäksi sivun toiminnallisen suorituskyvyn tehokkuutta voidaan mitata. Tämä onnistuu selainten kehitystyökaluilla, joilla voidaan nauhoittaa ruudun päivitysnopeudet verkkosivua käytettäessä. Verkkosivun suorituskyvyn voi nimittäin tuhota raskailla animaatioilla ja suurikokoisilla videoklipeillä. Animaatiot ovat aina vaihtokauppa, jossa visuaalisuuden kustannuksella suorituskyky heikkenee, ja siksi kannattaa miettiä, kuinka tärkeätä näiden käyttäminen on sivuston kannalta ja millä keinoilla niistä saataisiin vähemmän laitteita rasittavia.
Toivottavasti mieleesi jäi joitakin konsteja, joilla voit parantaa sivustosi toimintanopeutta. Jos tarvitset apua sivun parantamisessa, ota yhteyttä ja mietitään yhdessä, miten voimme asian ratkaista.

